4. Integrate Movie List component
The same way we built the movie card collection and movie listing components in two separate parts, we are doing the same thing during the integration process. We already integrated the collection of cards and now we are going to integrate the full movie list, which would include the collection of cards, and the title of the list.
Template suggestions
Within Drupal, the movie list is set up as a Movie Genre List paragraph type that includes a title field, and a views reference field. The views reference field uses the movie_list view that we integrated as the movie-card-collection in the previous step. The same way we created a new twig template suggestion for previous components, we are going to repeat that process for the movie-list, targeting the paragraph template for Movie Genre List paragraph type.
The twig template file has already been added to the nitflex_dev_theme, but if you were doing this on your own, you would:
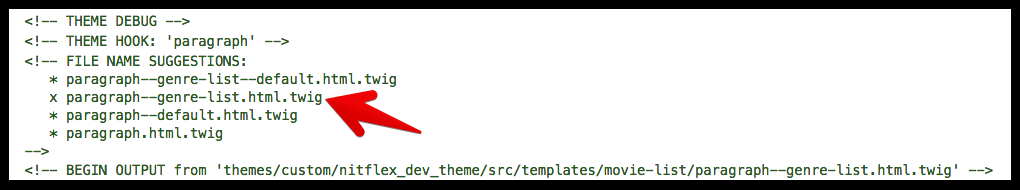
- Use your browser inspector to view twig debug comments for the location of the default paragraph template (
modules/contrib/paragraphs/templates/paragraph.html.twig) - Copy the default template to the appropriate directory in the
nitflex_dev_theme(/themes/custom/nitflex_dev_theme/src/templates/movie-list) and rename it toparagraph--genre-list.html.twig
Integrate The Movie List
- Open
paragraph--genre-list.html.twigin your text editor - Remove all code in the file but leave all comments.
- Paste the following code at the bottom of the template:
{% embed '@nitflex_dev_theme/movie-list/movie-list.twig' with {
attributes: attributes,
list_title: content.field_list_title|render|trim is not empty ? content.field_list_title,
list: content.field_movie_list|render|trim is not empty ? content.field_movie_list,
}
%}
{% block list %}
{{ list }}
{% endblock %}
{% endembed %}
Let's go over what we're doing here:
- We're again using the
embedoption to pull in the movie-list component because just like with the integration of previous components cause we're going to let Drupal take care of rendering the list of movies through a twig block tag we set up in our component. - We're passing in the Drupal attributes like we previous have done, and mapping the title field for the paragraph to the
list_titlevariable in the component. - We're also setting a variable for the list that Drupal is provided through the movie list views reference field in the paragraph type. This
listvariable is then output inside the twig block tag.
So far things are looking good, but we've got one issue: just like with the featured movie's promo sentence, the default Drupal field markup is coming in with our list title field. This means we've got a <div> tag inside our <h3> tag. To fix this, we'll create a custom field template suggestion file for the list title field. The template suggestion file has already been added to the nitflex_dev_theme, but if were adding it on your own you would:
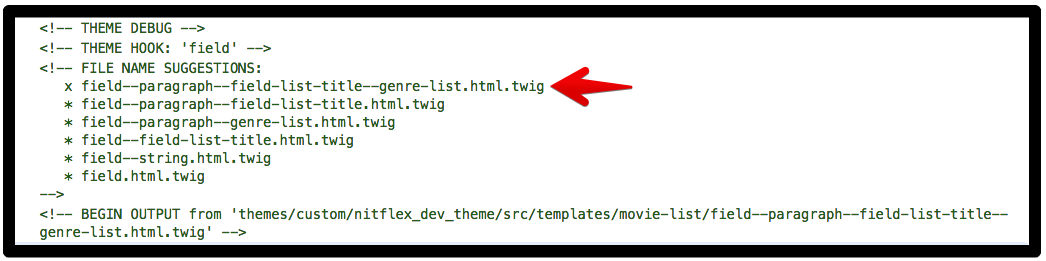
- Use your browser inspector to view twig debug comments for the location of the default field template (
modules/core/themes/stable/templates/field.html.twig) - Copy the default template to the appropriate directory in the
nitflex_dev_theme(/themes/custom/nitflexdevtheme/src/templates/movie-list) and rename it tofield--paragraph--field-list-title--genre-list.html.twig
 Now, open the
Now, open the field--paragraph--field-list-title--genre-list.html.twig file, remove all code in the file but leave all comments, and paste in:
{% for item in items %}
<span{{ attributes }}>{{ item.content }}</span>
{% endfor %}
This reduces the template down to just outputting the field's value that's wrapped with a <span> tag, which is where any Drupal-specific classes can go.
Now our list title in a movie list will have the correct markup.
Previous: Integrate the Movie Card Collection component
Next exercise: Integrate the Full View of a Movie