3. Integrate Movie Card Collection component
In the past two integration excercises we have integrated components with data that is coming from a content type. This time we are going to integrate the movie card collection component with data that is coming from a Drupal view. The process is a little different as Drupal's view offer their own twig templates and the data they produce is usually a collection of fields or list of fields.
Views template suggestions
Whether data for a component comes from a content type, paragraph, block or a view, we still need to be able to override Drupal's templates in order to integrate our components. Which means we need to create custom twig template suggestions.
Views template suggestions are not as straight forward as the ones we have worked with thus far. Here is some info on views template suggestion you should get acquainted with.
One key piece of information in the views article above is this:
For each view, there will be a minimum of two templates used. The first is used for all views: views-view.html.twig. The second template is determined by the style selected for the view. Note that certain aspects of the view can also change which style is used; for example, arguments which provide a summary view might change the style to one of the special summary styles.
Discovering the right views template to override
The process for discovering the templates Drupal's views are using is the same as what we've done so far, twig debugging. So repeat the same process as follows:
Go to the site's homepage where the movie list is displayed
Right-click on any of the movies within the list and select Inspect or Inspect Element depending on your browser.
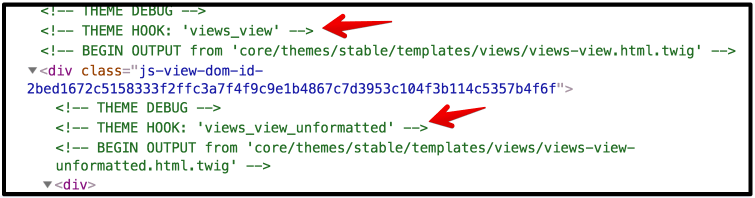
Within the code inspector, scroll up until you find template suggestions starting with views-view--. Example:

As we read in the excerpt above, there are usually two views templates using when rendreing content, the first one I'd like to think of as the wrapper for the view and the second one wraps the content or content rows, and its name is based on the display format used when creating the view (i.e. unformatted). This is what we are seeing in the screenshot above.
Creating views template suggestions
Note: The screenshot above demonstrates how to find the template within the Drupal core theme. The node template we want has already been placed into the correct location for the nitflex_dev_theme theme, so you should see a path to that theme. If you were doing this on your own, you would follow the next steps. Otherwise, proceed to step 5 below.
Copy the
views-view.html.twigandviews-view-unformatted.html.twigfiles from/core/themes/stable/templates/views/, and place them into /web/themes/custom/nitflex_dev_theme/templates/movie-card-collection/We need to rename the templates as follows:
views-view--movie-list.html.twigandviews-view-unformatted--movie-list.html.twig.- If you are wondering where movie-list comes from, that's the name of the view we created (machine name
movie_list). - You can find a View's machine name on the main views admin page (/admin/structure/views)
Clear the site's caches via the Admin Menu when logged into the site, or run
lando drush crin the terminal.If you reload the homepage, you will not see any visual changes on the content but if you inspect the page again you will notice that Drupal is now using the newly created template suggestions.
In your editor open views-view--movie-list.html.twig and paste the following code overriding the existing code in the template (except for the comments as we would like to keep the comments intact):
{% set classes = [ dom_id ? 'js-view-dom-id-' ~ dom_id, ] %} {% set attributes = attributes.addClass(classes) %} {% embed '@nitflex_dev_theme/movie-card-collection/movie-card-collection.twig' with { attributes: attributes, } %} {% block collection %} {{ title_prefix }} {{ title_suffix }} {{ rows }} {% endblock %} {% endembed %}- First, we're keeping the the
dom-idclass that views adds, and updating theattributesvariable for the view to include that class. This will help keep classes intact that views and/or other modules may rely on. - Next, we're using the twig embed tag again to map the content of this view to our movie-card-collection component, and passing in Drupal attributes so that they'll be output with our component's markup.
- For the twig block we named
collectionin our movie-card-collection component, we output therowsvariable that views provides, which is basically the content of this view, plus thetitle_prefixandtitle_suffixvariables.
- First, we're keeping the the
In your editor open views-view-unformatted--movie-list.html.twig and paste the following code overriding the existing code in the template (except for the comments as we would like to keep the comments intact):
{% for row in rows %} {{- row.content -}} {% endfor %}- There is very little going on here. We've stripped most of the code from the original template, but why? Well, if you look at the movie-card-collection component, you will see that we already have everything we need as far as Drupal requirements for rendering content and Drupal specific attributes. So in this template we are simply cleaning up the code to avoid printing any extra stuff we don't need.
- As you may recall, in the movie-card-collection component, the data for individual movie cards is stored in an
items[ ]array in our component's.jsonfile. We loop through that array, and for each item we do anincludeof a movie-card and pass in the data from the item we're currently iterating over. This gives us a list of movie cards inside our markup for the movie-card-collection component. - Views is essentially doing the same thing. The
movie_listview is set up to show a list of movie nodes displayed in the teaser view mode. Since we already integrated the movie-card with the teaser view of movie nodes, the end result is the same: a simple list of movie cards.
Previous exercise: Integrate Featured Movie component
Next exercise: Integrate the Movie List component